No se puede juzgar un libro por su portada, ¿verdad? Aunque el diseño web ha avanzado mucho desde los días de los feos logotipos en Flash, la realidad es que todavía hay muchos diseñadores que están bastante contentos con lo que tienen. Sin embargo, hay muchos ejemplos de sitios web que utilizan colores increíbles, buena tipografía y prácticamente todos los gráficos que se puedan imaginar, pero también hay un puñado de sitios web que pueden llevar a un visitante lo suficiente como para hacer clic en el botón de retroceso o cerrar la ventana. Así que, para asegurarte de que estás recibiendo lo auténtico, hemos elaborado una lista con las 5 principales banderas rojas de los diseñadores web, para que sepas en qué fijarte.
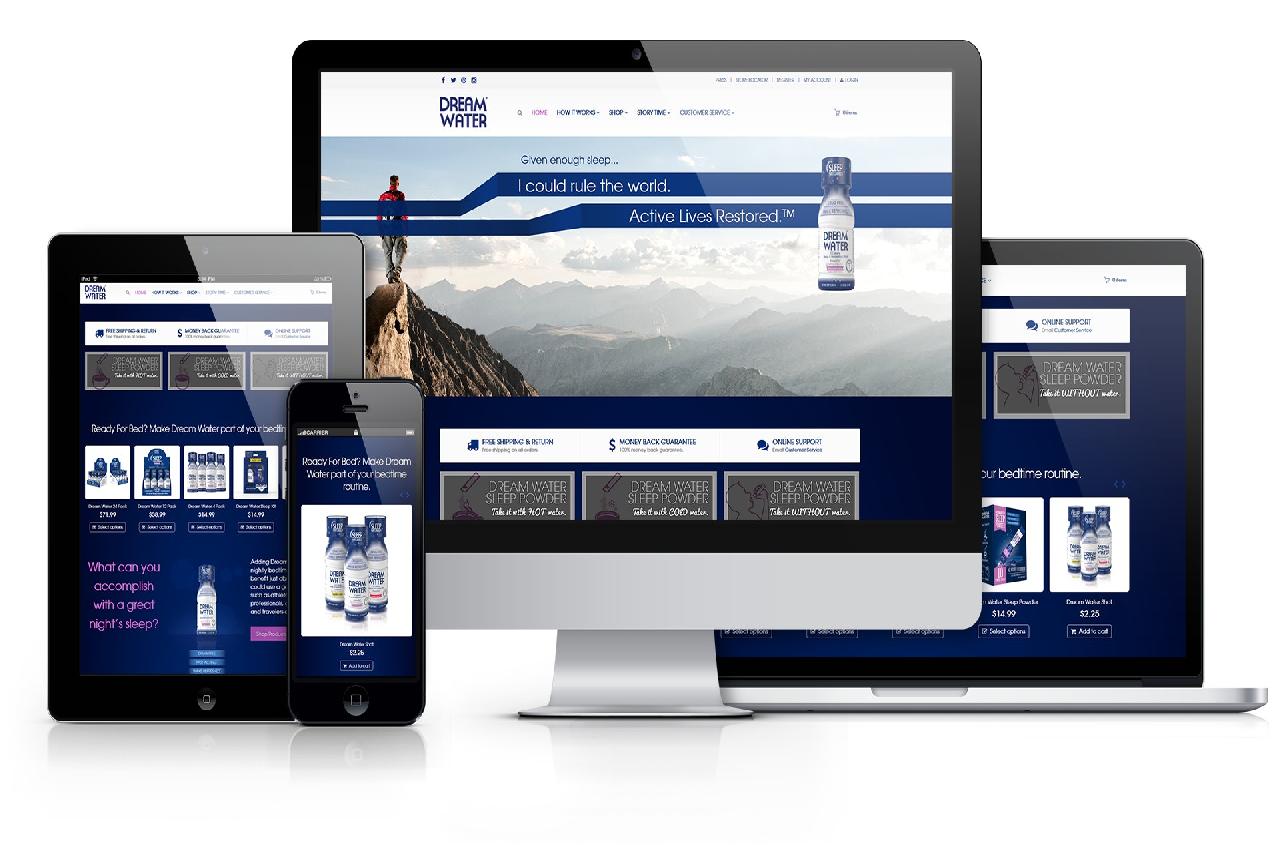
1. El tiempo de carga del sitio web. Aunque se da por sentado que el sitio web más rápido no siempre es el mejor, también hay que tener en cuenta que si su sitio web tarda demasiado en cargarse, los visitantes podrían simplemente irse a otro sitio. Una buena regla general es hacer que su sitio web sea potente y fácil de usar al mismo tiempo. Asegúrate de tener una aplicación web incrustada o una versión móvil de tu sitio, y asegúrate de que tu sitio es amigable con el SEO.
2. Compatibilidad con los navegadores. Una buena regla general es hacer que su sitio sea compatible con las últimas versiones de los principales navegadores. Si su sitio web no es compatible con todos los navegadores, puede perder clientes potenciales, tanto de móvil como de escritorio. Por ejemplo, si su sitio no es compatible con Internet Explorer, puede perder clientes potenciales que utilicen ese navegador. Asegúrese de que su sitio web es compatible con los principales navegadores.
3. Apariencia y diseño. Una buena regla general es utilizar una combinación de colores elegante, pero asegúrese de que los colores coinciden con el tema de su sitio web y el sector al que pertenece. Por ejemplo, si vendes joyas, asegúrate de que tus colores coinciden con ese tema, de lo contrario podrías parecer hortera y los estilos horteras no encajan con tu producto.
4. Botones de llamada a la acción. Una buena regla general es tener un botón de llamada a la acción (CTA), que diga claramente lo que sus visitantes deben hacer a continuación. Si su sitio web tiene pocas páginas, puede poner un botón grande en la esquina superior derecha con un botón que diga «obtener más información» o «comprar ahora». Si su llamada a la acción está en algún lugar del pie de página, podría poner un botón en negrita con una flecha apuntando justo debajo. Sea siempre claro sobre lo que sus visitantes deben hacer a continuación, y nunca les haga adivinar lo que tienen que hacer.
Estas 4 reglas se aplican tanto a las páginas de inicio como a las de destino. Y sí, es importante que su página de inicio sea buena, igual de importante es que su página de aterrizaje sea buena. Si utiliza estas reglas, tendrá un gran sitio web y también tendrá una gran campaña de marketing.
Si eres un diseñador web, ¿qué piensas de estas reglas? ¿Vas a seguir estas reglas o vas a cambiar tu enfoque en el diseño de tu sitio web?